这篇文章介绍了Arduino Nextion显示器。我们将向您展示如何首次配置显示器,下载所需资源,以及如何将其与Arduino UNO板集成。我们还将制作一个简单的图形用户界面来控制Arduino引脚。
目录
Nextion 显示屏简介
Nextion 是一种人机界面 (HMI) 解决方案。Nextion 显示器是电阻式触摸屏,可以轻松构建图形用户界面 (GUI)。它是监视和控制过程的绝佳解决方案,主要应用于物联网应用。
有几个Nextion显示模块,尺寸从2.4英寸到7英寸不等。
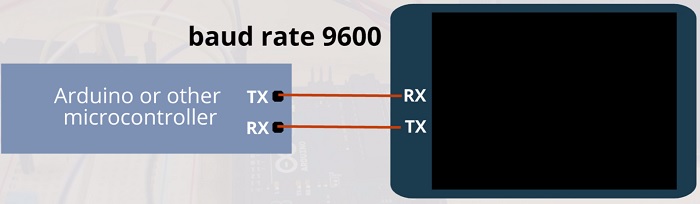
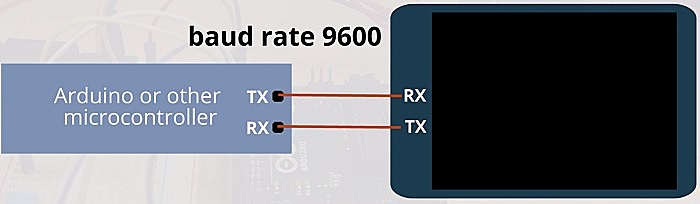
Nextion 有一个内置的 ARM 微控制器来控制显示器,例如,它负责生成按钮、创建文本、存储图像或更改背景。Nextion 使用串行通信以 9600 波特率与任何微控制器通信。
因此,它适用于任何具有串行功能的板,如 Arduino、Raspberry Pi、ESP8266、ESP32 等。

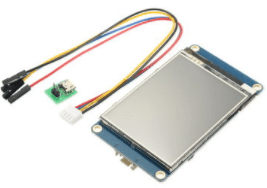
要设计 GUI,请使用 Nextion 编辑器,您可以在其中以简单的方式向用户界面添加按钮、仪表、进度条、文本标签等。我们有 2.8 英寸 Nextion 显示器基本型号,如下图所示。

获得 Nextion 显示器
您可以获取 Nextion 基本模型或 Nextion 增强模型。与基本型号相比,Nextion 增强版具有新功能:
- 内置RTC
- 支持将数据保存到闪存
- 支持GPIO
- 具有更大的闪存容量和更大的CPU时钟
最适合您的模型将取决于您的需求。如果您刚刚开始使用 Nextion,我们建议您使用 3.2 英寸的尺寸,这是 Nextion 编辑器示例中使用的尺寸(这些示例也适用于其他尺寸,但您需要进行一些更改)。此外,这是最常用的大小,这意味着此大小的更多开源示例和资源。
您可以查看某宝,主要是一下两种型号
- Nextion 2.8
- Nextion 3.2
安装 Nextion Editor
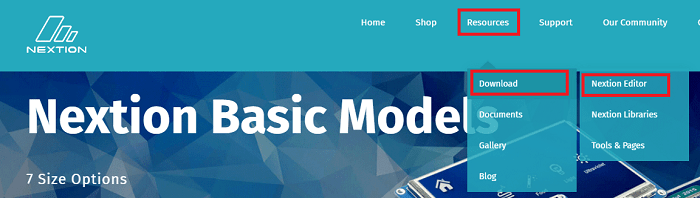
要开始使用 Nextion,首先您需要安装 Nextion Editor。转到 https://nextion.itead.cc/,选择“资源”选项卡,> Nextion Editor 下载并安装 Nextion Editor。您可以下载 .zip 文件或 .exe 文件。

下载 Nextion 库
在开始之前,您还需要安装适用于 Arduino IDE 的 Nextion 库。按照以下步骤安装库:
- 单击此处下载 Arduino – ITEADLIB_Arduino_Nextion 的 Nextion 库。“下载”文件夹中应该有一个 .zip 文件夹。
库下载链接如下:
- 解压缩 .zip 文件夹,您应该会得到 ITEADLIB-Arduino-Nextion-master 文件夹。
- 将文件夹从 ITEADLIB_Arduino_Nextion-master 重命名为 ITEADLIB_Arduino_Nextion。
- 将 ITEADLIB_Arduino_Nextion 文件夹移动到 Arduino IDE 安装库文件夹。
- 最后,重新打开Arduino IDE。
为 Arduino UNO 配置库
默认情况下,此库配置为 Arduino MEGA2560。要使其适用于 Arduino Uno,您需要执行以下操作:
1. 打开ITEADLIB_Arduino_Nextion文件夹
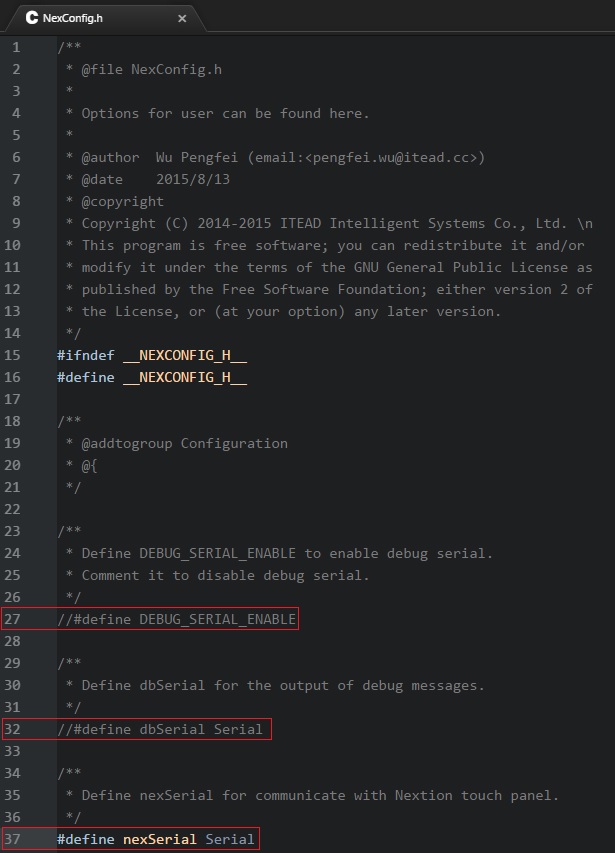
2. 应该有一个 NexConfig.h 文件 – 打开该文件。
3. 注释第 27 行,使其保持如下:
//#define DEBUG_SERIAL_ENABLE4. 评论栏 32:
//#define dbSerial Serial5. 更改第 37 行,以便您拥有以下内容:
#define nexSerial Serial6. 保存 NexConfig.h 文件。
7. 这是最终结果:

现在,您已准备好开始使用 Arduino UNO 试用 Nextion 显示器。
将Nextion显示器连接到Arduino
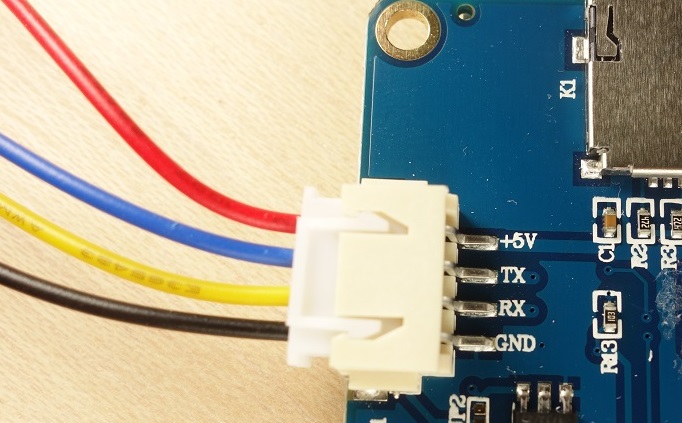
将Nextion显示器连接到Arduino非常简单。您只需要进行四个连接:GND、RX、TX 和 +5V。这些引脚标记在显示器背面,如下图所示。

Nextion 显示引脚排列
以下是您应该如何连接 Nextion 显示器:
| Nextion | 接线到 |
| GND | GND |
| RX | Arduino 引脚 1 (TX) |
| TX | Arduino 引脚 0 (RX) |
| VCC | 5V |
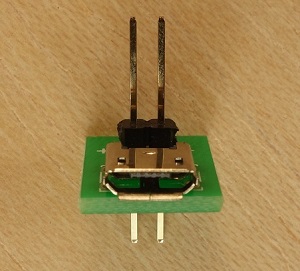
您可以直接从 Arduino 5V 引脚为 Nextion 显示器供电,但不建议这样做。在电源不足的情况下工作可能会损坏显示器。因此,您应该使用外部电源。您应该使用带有微型 USB 电缆的 5V/1A 电源适配器。除了 Nextion 显示器外,您还将收到一个 USB 转 2 针连接器,可用于将电源适配器连接到显示器。

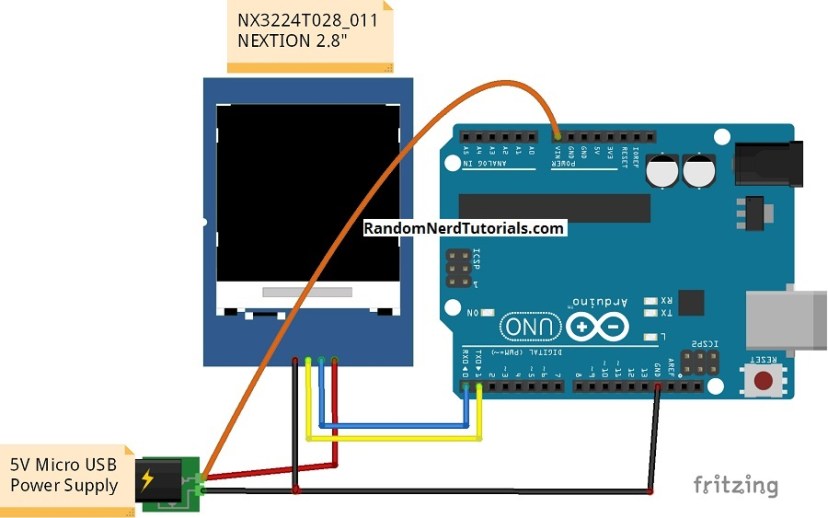
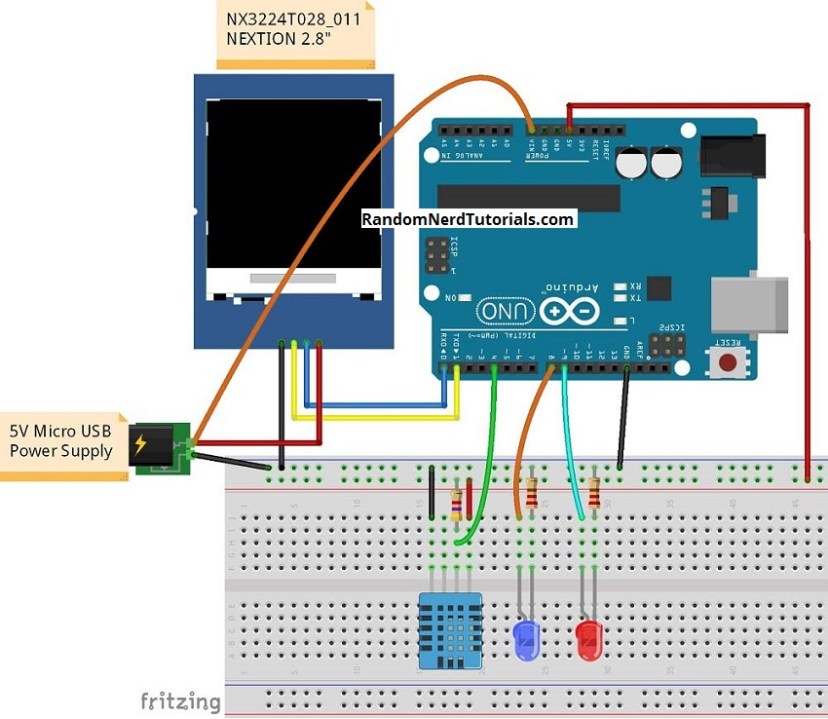
这是将显示器连接到Arduino时需要遵循的原理图。

项目概况
熟悉新软件和新设备的最佳方法是制作一个项目示例。在这里,我们将在Nextion显示屏中创建一个用户界面,以控制Arduino引脚并显示数据。

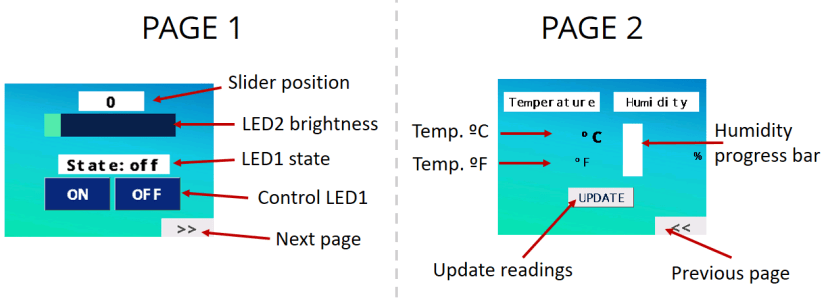
以下是我们将要构建的应用程序的功能:
- 用户界面有两个页面:一个控制连接到Arduino引脚的两个LED,另一个显示从DHT11温度和湿度传感器收集的数据;
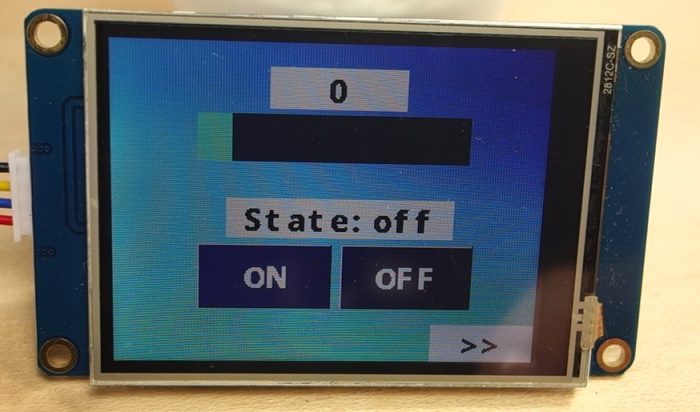
- 第一页有一个按钮用于打开 LED,另一个按钮用于关闭 LED,一个显示 LED 当前状态的标签;
- 第一页还有一个滑块来控制另一个 LED 的亮度;
- 第二页在文本标签中显示当前温度,在进度条中显示当前湿度;
- 此页面有一个更新按钮,用于更新读数。
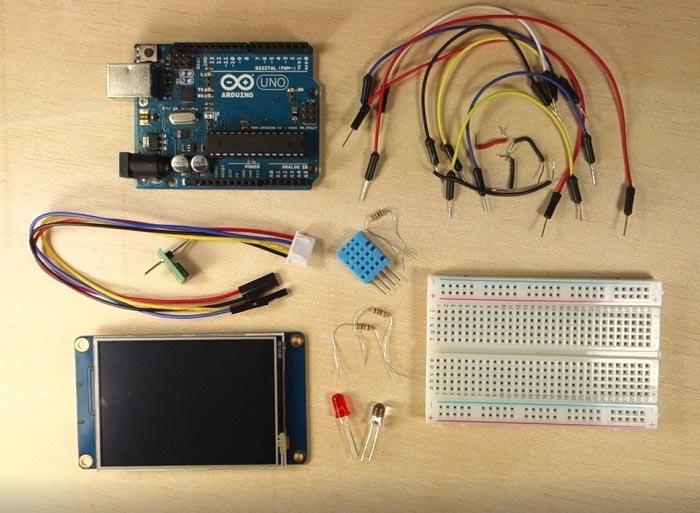
所需零件
以下是此项目所需的部分:

- 2.8 英寸 Nextion 显示屏(或 3.2 英寸 Nextion 显示屏)
- MicroSD卡
- Arduino UNO
- 2 个 LED
- DHT11温湿度传感器
- 2x 220 欧姆电阻
- 4.7k欧姆电阻
- 面包板
- 跳线
项目示意图
以下是完成此项目所需遵循的原理图。

项目资源
我们不会逐步介绍如何在 Nextion 显示中构建 GUI。但是,我们将向您展示如何构建最重要的部分,以便您可以学习如何实际构建用户界面。按照说明操作后,您应该能够自己完成用户界面。
此外,我们还提供您完成此项目所需的所有资源。以下是您需要的所有资源(请注意,您可能需要更改用户界面上的某些设置以匹配您的显示大小):
- .HMI 文件(此文件可以导入 Nextion 编辑器以编辑 GUI);
- 用户界面中使用的背景图像也应位于项目文件夹中;
- .TFT 文件(此文件应上传到 Nextion 显示器,这是显示器运行的文件);
- .ino文件(这是您应该上传到Arduino板的文件)。
点击这里下载所有文件。
Nextion 编辑器概述
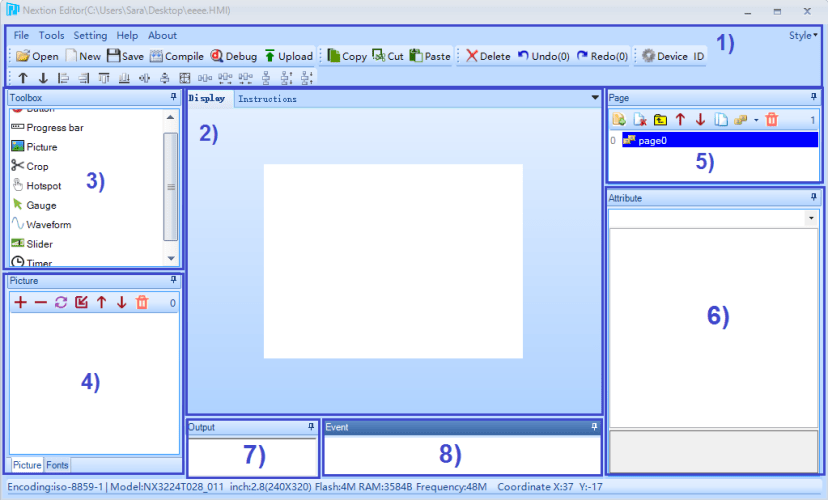
以下是 Nextion 编辑器不同部分的快速概述。

- 主菜单
- Canvas – 您可以在此处添加组件以构建用户界面。
- 工具箱 – 在这里,您可以向用户界面添加各种组件,例如图片、进度条、按钮、滑块等等。
- 图片/字体列表 – 显示导入到项目中的字体和图片。您还可以在此处添加新的字体和图片。
- 页面区域 – 您可以在此处管理您的页面,例如添加更多页面、复制和删除页面。
- 属性区域 – 此部分显示组件的属性。您可以在此处编辑组件的属性。
- 编译器输出窗口 – 这将显示编译过程中发生的任何错误。
- 事件窗口 – 您可以在此处添加在遇到事件时要运行的代码。
在Nextion Editor中创建新项目
打开 Nextion Editor 并转到 File > New 以创建一个新文件。给它起个名字并保存它。然后,会弹出一个窗口来选择您的 Nextion 型号,如下图所示。
或者,您可以导入 .此项目的 HMI 文件。
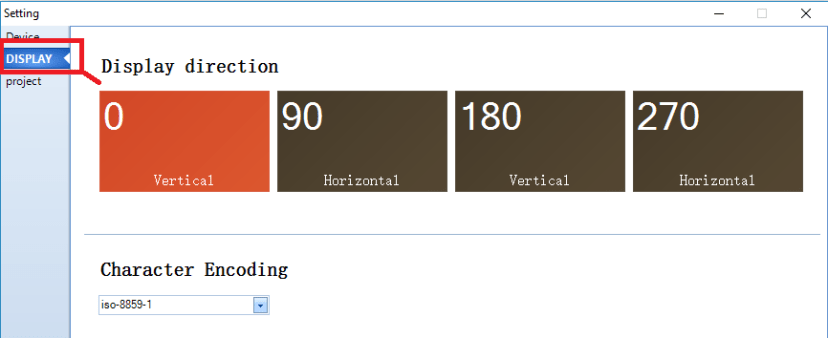
如果选择“显示”选项卡,还可以设置显示方向。

在此示例中,我们选择了“水平”。
选择显示和方向后,只需单击 Ok 按钮。Nextion 编辑器上应打开一个新项目。
添加背景图像
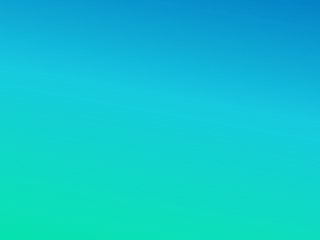
我们将从添加背景图像开始。要使用图像作为背景,它应该具有与Nextion显示器完全相同的尺寸。我们使用的是 2.8 英寸显示屏,因此背景图像需要为 240×320 像素。检查您的显示尺寸并相应地编辑您的背景图像。例如,我们使用下图:

获得尺寸合适的背景图像后,请按照以下说明操作:
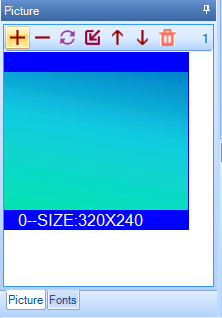
1. 在 Nextion 显示屏的左下角,有一个用于显示字体和图片的窗口。选择“图片”选项卡。
2. 单击 (+) 按钮并选择您的背景图像。该图像将被添加到图片列表中,并为其提供一个 ID。在本例中,它是 0。

3. 转到工具箱,然后单击“图片”组件。它将自动添加到您的显示区域。
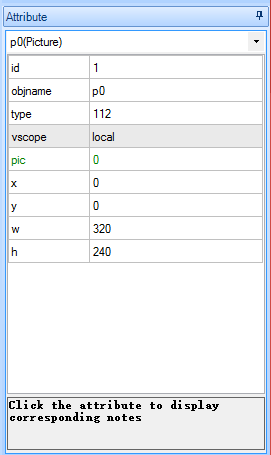
4. 选择该组件后,您应该在属性区域中看到其属性。您可以双击属性进行编辑。双击 pic 属性以选择所需的图片。您必须输入“0”,这是所需图片的索引,或在弹出的新窗口中选择图像。写“0”后,您实际上需要按ENTER键来保存更改。

添加字体
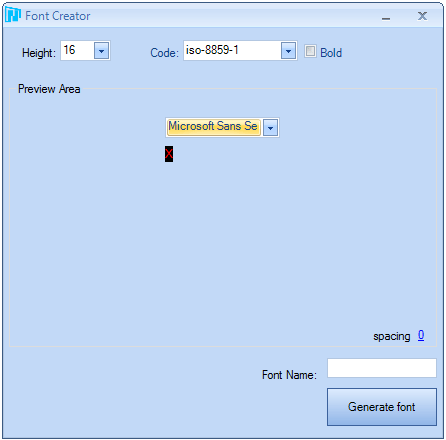
要在显示器上书写文本,您需要在 Nextion 编辑器中生成字体。转到工具>字体生成器。应打开一个新窗口。

在这里,您可以选择字体高度、类型、间距以及是否要加粗。给它起一个名字,然后单击“生成字体”按钮。之后,保存 .zi 文件并通过单击添加生成器字体 是.
字体将被添加到左下角的字体库中,并为其提供索引。由于这是您的第一个字体,因此它的索引为 0。
注意:在编写本说明时,字体类型存在问题。无论您选择哪种字体类型,它看起来都是一样的。不过,您可以编辑字体大小以及它是否粗体。
添加文本标签、滑块和按钮
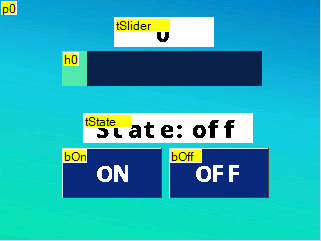
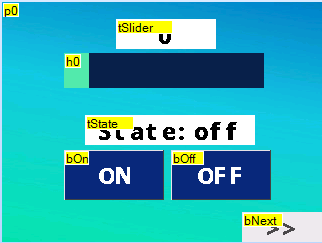
此时,您可以开始向显示区域添加组件。对于我们的项目,拖动三个按钮、两个标签和一个滑块,如下图所示。随心所欲地编辑它们的外观。

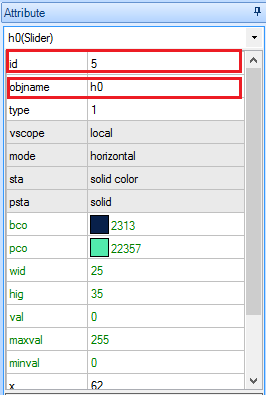
所有组件都有一个名为 objname 的属性。这是组件的名称。为您的组件起好的名字,因为您稍后会在 Arduino 代码中用到它们。另请注意,每个组件都有一个 ID 号,该 ID 号对于该页面中的该组件是唯一的。下图显示了滑块的 objname 和 id。

您可以按照自己的方式编辑组件,但请确保将滑块 maxval 编辑为 255,以便它与我们将使用的 Arduino 代码一起使用。
可触摸组件
您应该为可触摸组件(按钮和滑块)触发事件,以便Arduino知道组件被触摸。您可以在按下或释放组件时触发事件。
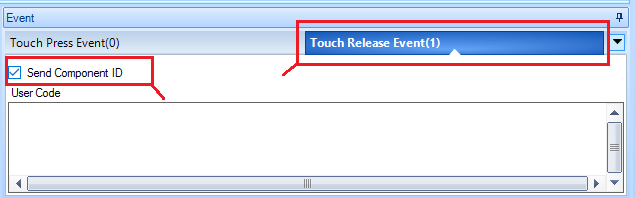
在这里,我们将在释放触摸时触发一个事件。该事件将只是发送被触摸的组件的 ID。
为此,请选择其中一个按钮,然后在事件窗口中选择“触摸释放事件”选项卡,然后在“发送组件 ID”选项上打勾。对另一个按钮和滑块重复此过程。

创建并导航到新页面
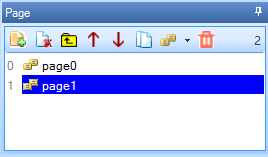
向 GUI 添加更多页面非常简单。在右上角的“页面”区域中,选择“添加”按钮以添加新页面。将创建一个新页面。在本例中为 page1。

为了导航到一个页面到另一个页面,我们在每个页面的右下角添加了一个按钮——在这种情况下,它被称为 bNext。

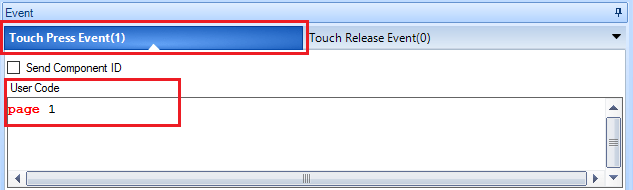
若要使此按钮重定向到 page1,需要将以下内容添加到“事件”窗口的用户代码部分(如下图红色突出显示)。

如果要重定向到另一个页面,只需使用页面编号修改用户代码即可。
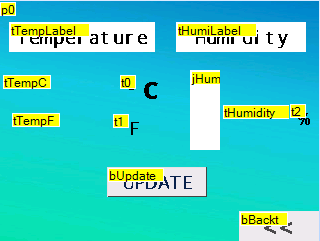
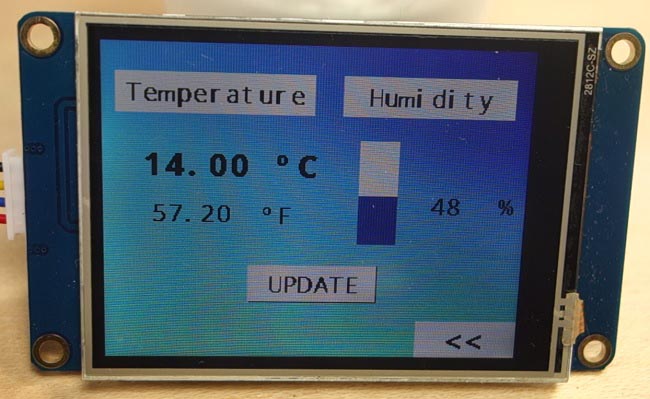
我们的第二页将显示来自 DHT11 温湿度传感器的数据。我们有几个标签来保持摄氏度的温度、华氏度的温度和湿度。我们还添加了一个进度条来显示湿度,并添加了一个更新按钮来刷新读数。bBack 按钮重定向到 page0。

请注意,我们有标签来保存“ºC”、“ºF”和“%”等单位,以及空标签,当我们运行 Arduino 代码时,这些标签将填充读数。
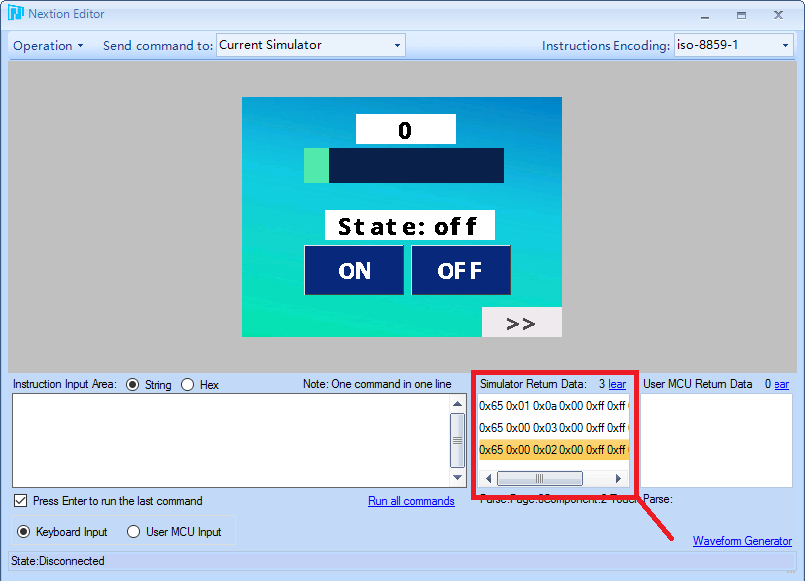
在模拟器中测试接口
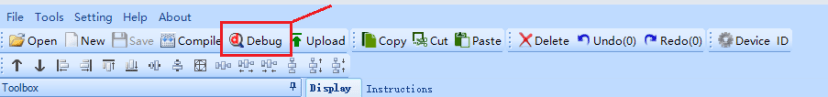
您可以在模拟器中测试您的接口。为此,您需要单击主菜单上的调试按钮。

应打开一个新窗口。

在该窗口中,您可以单击按钮,看看会发生什么。您应该能够通过单击相应的按钮在页面之间切换。您还应该看到单击每个按钮时返回的数据,如上图中以红色突出显示的那样。
编译代码并将其上传到 Nextion Display
若要将项目上传到“下一个”显示,请执行以下步骤:
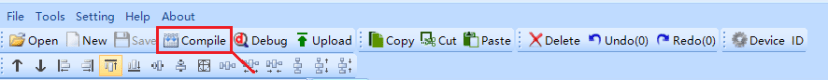
1.点击 编译 主菜单中的按钮;

2. 将 microSD 卡插入电脑;
3. 转到文件>打开构建文件夹;
4. 复制 .与您当前正在处理的文件相对应的 TFT 文件;
5. 将该文件粘贴到 microSD 卡中(注意:microSD 卡之前应该已格式化为 FAT32);
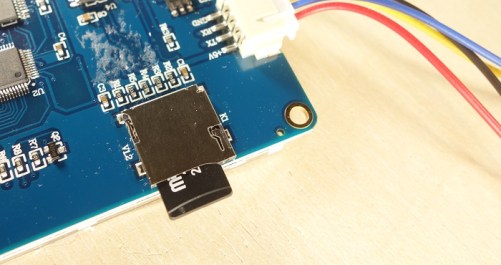
6. 将 microSD 卡插入 Nextion 显示屏并插入电源。

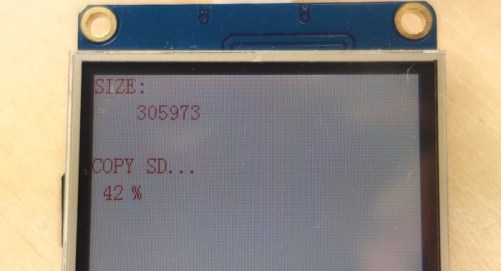
7. 您应该会在显示屏上看到一条消息,指出正在上传代码。

8. 准备就绪后,应显示以下消息:

9. 断开 Nextion 显示器的电源,然后拔下 microSD 卡。
10. 再次接通电源,您应该会在 Nextion 显示屏上看到您在 Nextion 编辑器中构建的界面。

编写Arduino代码
GUI准备就绪后,您需要编写Arduino代码,以便Nextion可以与Arduino交互,反之亦然。对于初学者来说,编写代码以与 Nextion 显示器进行交互并不简单,但它也不像看起来那么复杂。
学习如何为Arduino编写代码以与Nextion显示器交互的一个好方法是转到Nextion库文件夹中的examples文件夹并浏览。您应该能够复制和粘贴代码,使Arduino执行您想要的操作。
您应该做的第一件事是记下GUI中将与Arduino交互的组件,并记下它们的ID,名称和页面。下表列出了代码将与之交互的所有组件(您的组件可能具有不同的 ID,具体取决于您将它们添加到 GUI 的顺序)。
| Objname | 类型 | 页面 ID | ID |
| tState | text | 0 | 4 |
| bOn | button | 0 | 2 |
| bOff | button | 0 | 3 |
| h0 | slider | 0 | 5 |
| tSlider | text | 0 | 6 |
| tTempC | text | 1 | 5 |
| tTempF | text | 1 | 4 |
| jHumidity | Progress bar | 1 | 8 |
| tHumidity | text | 1 | 9 |
| bUpdate | button | 1 | 10 |
您可以在下面找到应上传到Arduino板的代码。确保您选择了正确的主板和 COM 端口。
您还需要安装 Adafruit_DHT 库。
注意:请确保在上传代码时删除 TX 和 RX 连接。
/*
*
* Complete Project Details https://www.qutaojiao.com
*/
#include "Nextion.h"
#include "DHT.h"
#define DHTPIN 4 // what digital pin we're connected to
// Uncomment whatever type you're using!
#define DHTTYPE DHT11 // DHT 11
//#define DHTTYPE DHT22 // DHT 22 (AM2302), AM2321
//#define DHTTYPE DHT21 // DHT 21 (AM2301)
// Initialize DHT sensor.
DHT dht(DHTPIN, DHTTYPE);
// LED pins
const int led1 = 8;
const int led2 = 9;
// Declare your Nextion objects - Example (page id = 0, component id = 1, component name = "b0")
NexText tState = NexText(0, 4, "tState");
NexButton bOn = NexButton(0, 2, "bOn");
NexButton bOff = NexButton(0, 3, "bOff");
NexSlider h0 = NexSlider(0, 5, "h0");
NexText tSlider = NexText(0, 6, "tSlider");
NexText tTempC = NexText(1, 5, "tTempC");
NexText tTempF = NexText(1, 4, "tTempF");
NexProgressBar jHumidity = NexProgressBar(1, 8, "jHumidity");
NexText tHumidity = NexText(1, 9, "tHumidity");
NexButton bUpdate = NexButton(1,10, "bUpdate");
// Register a button object to the touch event list.
NexTouch *nex_listen_list[] = {
&bOn,
&bOff,
&h0,
&bUpdate,
NULL
};
/*
* Button bOn component pop callback function.
* When the ON button is released, the LED turns on and the state text changes.
*/
void bOnPopCallback(void *ptr) {
tState.setText("State: on");
digitalWrite(led1, HIGH);
}
/*
* Button bOff component pop callback function.
* When the OFF button is released, the LED turns off and the state text changes.
*/
void bOffPopCallback(void *ptr) {
tState.setText("State: off");
digitalWrite(led1, LOW);
}
/*
* Slider h0 component pop callback function.
* When the slider is released, the LED brightness changes and the slider text changes.
*/
void h0PopCallback(void *ptr) {
uint32_t number = 0;
char temp[10] = {0};
// change text with the current slider value
h0.getValue(&number);
utoa(number, temp, 10);
tSlider.setText(temp);
// change LED brightness
analogWrite(led2, number);
}
/*
* Button bUpdate component pop callback function.
* When the UPDATE button is released, the temperature and humidity readings are updated.
*/
void bUpdatePopCallback(void *ptr) {
// Reading temperature or humidity takes about 250 milliseconds!
// Sensor readings may also be up to 2 seconds 'old' (its a very slow sensor)
float h = dht.readHumidity();
// Read temperature as Celsius (the default)
float t = dht.readTemperature();
// Read temperature as Fahrenheit (isFahrenheit = true)
float f = dht.readTemperature(true);
// Check if any reads failed and exit early (to try again).
if (isnan(h) || isnan(t) || isnan(f)) {
return;
}
// Update temperature in Celsius
static char temperatureCTemp[6];
dtostrf(t, 6, 2, temperatureCTemp);
tTempC.setText(temperatureCTemp);
// Update humidity percentage text and progress bar
char hTemp[10] = {0};
utoa(int(h), hTemp, 10);
tHumidity.setText(hTemp);
jHumidity.setValue(int(h));
// Update temperature in Fahrenheit
static char temperatureFTemp[6];
dtostrf(f, 6, 2, temperatureFTemp);
tTempF.setText(temperatureFTemp);
}
void setup(void) {
dht.begin();
Serial.begin(9600);
// You might need to change NexConfig.h file in your ITEADLIB_Arduino_Nextion folder
// Set the baudrate which is for debug and communicate with Nextion screen
nexInit();
// Register the pop event callback function of the components
bOn.attachPop(bOnPopCallback, &bOn);
bOff.attachPop(bOffPopCallback, &bOff);
h0.attachPop(h0PopCallback);
bUpdate.attachPop(bUpdatePopCallback, &bUpdate);
// Set LEDs as outputs
pinMode(led1, OUTPUT);
pinMode(led2, OUTPUT);
}
void loop(void) {
/*
* When a pop or push event occured every time,
* the corresponding component[right page id and component id] in touch event list will be asked.
*/
nexLoop(nex_listen_list);
}
继续阅读这篇文章以了解代码的工作原理。
包括所需的库
首先,包括 Nextion 和 DHT 库。
#include "Nextion.h"
#include "DHT.h"DHT 传感器将连接到 Arduino 数字引脚 4。
#define DHTPIN 4然后,您应该选择您正在使用的 DHT 类型:
// Uncomment whatever type you're using!
#define DHTTYPE DHT11 // DHT 11
//#define DHTTYPE DHT22 // DHT 22 (AM2302), AM2321
//#define DHTTYPE DHT21 // DHT 21 (AM2301)并初始化 DHT 传感器
DHT dht(DHTPIN, DHTTYPE);之后,定义 led1 和 led2。这些变量分别指数字引脚 8 和 9。(LED 1 将使用用户界面的 ON 和 OFF 按钮进行控制,LED2 的亮度将使用滑块进行控制)。
const int led1 = 8; const int led2 = 9;
声明 Nextion 对象
您需要按如下方式声明所有 Nextion 对象:
NexText tState = NexText(0, 4, "tState");
NexButton bOn = NexButton(0, 2, "bOn");
NexButton bOff = NexButton(0, 3, "bOff");
NexSlider h0 = NexSlider(0, 5, "h0");
NexText tSlider = NexText(0, 6, "tSlider");
NexText tTempC = NexText(1, 5, "tTempC");
NexText tTempF = NexText(1, 4, "tTempF");
NexProgressBar jHumidity = NexProgressBar(1, 8, "jHumidity");
NexButton bUpdate = NexButton(1,10, "bUpdate");
NexText tHumidity = NexText(1, 9, "tHumidity");在这里,您可以使用页面 ID、组件 ID 及其名称 – 只需检查上面包含所有组件的表格即可。若要定义文本,请使用 NexText,若要定义按钮,请使用 NexButton,若要定义滑块,请使用 NexSlider,若要定义进度条,请使用 NexProgressBar。
接下来,您应该在以下代码片段中添加所有应在Arduino上触发事件的可触摸组件。
NexTouch *nex_listen_list[] = {
&bOn,
&bOff,
&h0,
&bUpdate,
NULL
};创建回调函数
之后,您应该创建回调函数,当您触摸相应的组件时将触发该回调函数。
当您从 bOn 按钮松开触摸时,将触发以下功能:
void bOnPopCallback(void *ptr) {
tState.setText("State: on");
digitalWrite(led1, HIGH);
}此函数会将 led1 设置为 HIGH,并使用文本“State: on”更新 tState 标签。更新文本标签就像使用 setText() 一样简单。
bOff 按钮的工作方式与此类似:
void bOffPopCallback(void *ptr) {
tState.setText("State: off");
digitalWrite(led1, LOW);
}对于滑块 (h0),您可以使用以下函数将当前滑块位置写入 tSlider 标签并相应地设置 led2 亮度:
void h0PopCallback(void *ptr) {
uint32_t number = 0;
char temp[10] = {0};
h0.getValue(&number);
utoa(number, temp, 10);
tSlider.setText(temp);
analogWrite(led2, number);
}最后,您需要一个 bUpdate(更新按钮)的函数。当您单击此按钮时,DHT 温度和湿度传感器会读取温度和湿度,并将它们显示在相应的标签上,并在进度条上显示湿度。这就是 bUpdatePopCallback() 函数。
在该函数中,以下狙击手读取温度和湿度:
float h = dht.readHumidity();
// Read temperature as Celsius (the default)
float t = dht.readTemperature();
// Read temperature as Fahrenheit (isFahrenheit = true)
float f = dht.readTemperature(true);
// Check if any reads failed and exit early (to try again).
if (isnan(h) || isnan(t) || isnan(f)) {
//Serial.println("Failed to read from DHT sensor!");
return;
}下一篇文章在 tTempC 标签上以摄氏度为单位写下温度
static char temperatureCTemp[6]; dtostrf(t, 6, 2, temperatureCTemp); tTempC.setText(temperatureCTemp);
以类似的方式,要以华氏度为单位更新温度:
static char temperatureFTemp[6];
dtostrf(f, 6, 2, temperatureFTemp);
tTempF.setText(temperatureFTemp);要更新湿度标签和进度条:
char hTemp[10] = {0};
utoa(int(h), hTemp, 10);
tHumidity.setText(hTemp);
jHumidity.setValue(int(h));要设置进度条的值,您只需使用 setValue()。
setup()
在 setup() 中,您需要将创建的函数附加到相应的事件中。例如,当您单击 bOn 按钮时,将触发 bOnPopCallback 函数。
bOn.attachPop(bOnPopCallback, &bOn);
bOff.attachPop(bOffPopCallback, &bOff);
h0.attachPop(h0PopCallback);
bUpdate.attachPop(bUpdatePopCallback, &bUpdate);loop()
循环非常简单,如下所示:
void loop(void) {
nexLoop(nex_listen_list);
}当事件发生时,会触发相应的功能。
示范
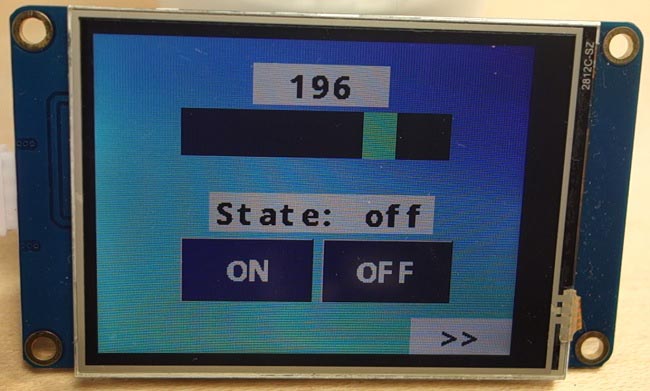
在Arduino上构建用户界面和代码后,您应该能够从Nextion显示屏控制Arduino引脚。
点击开和关按钮打开和关闭 led1,移动滑块控制 led2 亮度。

在第二个屏幕上,点击更新按钮以使用最新的传感器读数进行更新。

总结
在这篇文章中,我们向您介绍了 Nextion 显示器。我们还在Nextion显示屏中创建了一个简单的应用程序用户界面,用于控制Arduino引脚。构建的应用程序只是一个示例,供您了解如何将不同的组件与Arduino连接起来 – 我们希望您发现说明以及提供的示例有用。
在我们看来,Nextion 是一款出色的显示器,它使创建用户界面的过程变得简单易行。尽管Nextion编辑器存在一些问题和限制,但它是为您的电子项目构建界面的绝佳选择。我们有一个关于如何创建带有 Nextion 显示器的 Node-RED 物理接口和控制输出ESP8266的项目。随意看一看。




















Good Good Study , Day Day Up!!!