目录
介绍
这篇文章的目的是解释如何使用ESP32和Arduino环境执行简单的HTTP GET请求。为此,我们将使用HTTPClient.h库。
重要提示:请注意,在写这篇文章的时候,这个库刚刚被合并到Github的主页,可以这里看出。因此,您很可能需要更新您的ESP32 Arduino支持库版本。您可以在此处查看有关如何操作的说明。
请注意,您可能必须同时打开Git GUI并在Windows上以管理员身份运行get.exe文件,以使更改生效。如果一切正常,在Arduino IDE的示例菜单下,您应该有一个HTTPClient示例条目。您还可以在Github上查看示例。
虽然在HTTPClient库可用之前我们可以执行HTTP请求,但这更复杂,因为我们必须处理套接字连接上的所有HTTP协议,如本例所示。幸运的是,这个库将隐藏大部分复杂函数,并且只暴露易于使用的函数。
因此,在我们的简单示例中,我们将连接到WiFi网络并对虚假的在线休息API网站执行一些HTTP GET请求。你可以在这里浏览这个网站 。
下面的代码基于HTTPClient库提供的一个基本示例,我建议您尝试。
代码
首先,我们需要包含用于连接到WiFi网络和执行HTTP请求的库。您可以更详细地检查如何连接到WiFi网络与ESP32在此之前的帖子。
我们还需要存储WiFi网络的凭据,以便我们可以在设置功能上连接到它。为此,我们将声明两个全局变量,如下所示。请注意,您应该通过网络凭据更改值。
#include <WiFi.h>
#include <HTTPClient.h>
const char* ssid = "yourNetworkName";
const char* password = "yourNetworkPassword";
现在,在设置功能中,我们将打开一个串行连接,用于打印调试消息,并连接到WiFi网络。。请在WiFi.begin调用之前保持延迟,以保证库中后台完成的所有操作都能正常运行。在撰写本文时,如果我们没有包括延迟,则与WiFi网络的连接大多数时间都会失败。
void setup() {
Serial.begin(115200);
delay(4000);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi..");
}
Serial.println("Connected to the WiFi network");
}
我们将在Arduino主循环上发送HTTP请求。首先,我们声明一个类HTTPClient的对象。该类将提供许多方法,这些方法将帮助我们使用HTTP功能,而无需担心低级实现细节。您可以检查头文件以获取这些方法的列表。
HTTPClient http;
之后,我们将在先前声明的对象上调用begin方法,将字符串参数作为我们要执行HTTP请求的URL传递。正如我们所说,我们将把请求发送到测试网站。您可以直接在Web浏览器中访问URL以检查要返回的预期内容。
http.begin("http://jsonplaceholder.typicode.com/comments?id=10"); //指定URL
现在,要发送请求,我们只需在http对象上调用GET方法。此方法不接收任何参数并返回请求的HTTP代码,我们将其存储在变量上以进行错误处理。请注意,小于0的代码是库中的错误代码(您可以在此处检查列表),大于零的值是标准HTTP返回代码。
因此,如果代码大于零,我们将打印返回的HTTP代码和对请求的响应。我们通过调用getString方法获得响应,该方法不接收任何参数并返回带响应的字符串。否则,我们将打印错误消息。
if (httpCode > 0) { //检查返回的代码
String payload = http.getString();
Serial.println(httpCode);
Serial.println(payload);
}else {
Serial.println("Error on HTTP request");
}
最后,我们需要调用end 方法,以确保释放资源。重要的是我们不要忘记这个电话。
http.end(); //释放资源
您可以查看完整的源代码,包括每个请求之间的小延迟。此外,在每个请求之前,我们正在检查我们是否仍然连接到WiFi网络:
测试代码
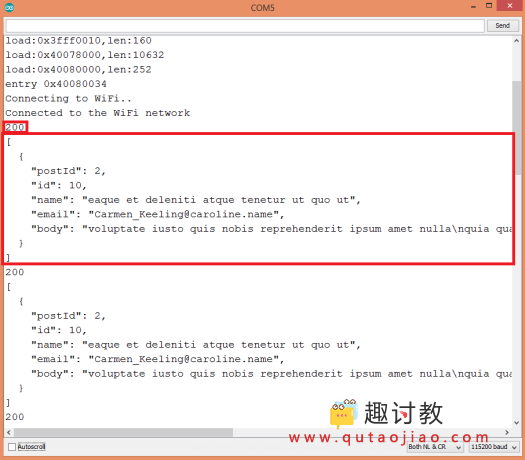
要测试代码,只需使用Arduino IDE上传它并打开串行监视器。你应该得到一个类似于图1的输出。注意我们得到一个HTTP 200代码,它对应一个OK代码。

图1 – ESP32的HTTP GET程序的输出。
只是为了确认结果,您可以在图2中查看直接在Web浏览器上访问URL时返回的输出。可以看出,答案是一样的。

图2 – 直接在Web浏览器上访问URL。


















