如上一篇教程所述,WebSocket包括两部分:服务器端和客户端。要通过WebSocket交换数据,首先需要创建WebSocket连接。除非主动关闭或存在网络错误,否则将保持连接。
目录
创建WebSocket连接
服务器端
服务器端代码是PHPoC代码,它在系统循环中运行。
PHP代码:
<?php
include "/lib/sn_tcp_ws.php";
ws_setup(0, "path_name", "protocol_name");
?>
客户端
客户端代码是JavaScript代码,它在客户端(例如Web浏览器)上运行。它嵌入到网页中,包括HTML,CSS代码。
代码:
<script>
var ws = new WebSocket("ws://<?echo _SERVER("HTTP_HOST")?>/path_name", "protocol_name");
</script>
让我们看一下上面的代码,我们可以看到一行包含一段PHPoC代码。当Web浏览器向此网页发出HTTP请求时,此PHPoC代码将在返回Web浏览器之前在服务器上进行解释。
请注意:客户端和服务器之间的path_name和protocol_name必须相同。
通过WebSocket连接服务器交换数据
将数据发送到客户端
PHP代码:
$msg= "";
if(ws_state(0) == TCP_CONNECTED)
{
$rlen = ws_read_line(0, $msg);
if($rlen)
{
//process message here
}
}
服务器从客户端接收数据
PHP代码:
$msg= "Hello Client, How are you?\r\n";
if(ws_state(0) == TCP_CONNECTED)
{
ws_write(0, $msg);
}
客户端向服务器发送数据
代码:
var msg = "Hello Sever, How are you?\r\n"
if(ws.readyState == 1)
ws.send(msg);
客户端从服务器接收数据
代码:
ws.onmessage = ws_onmessage;
function ws_onmessage(e_msg)
{
e_msg = e_msg || window.event; // MessageEvent
var msg = e_msg.data;
//在此处理消息
}
附加功能
服务器端
- ws_read()
- ws_readn()
- ws_txfree()
客户端
- 客户端主动关闭WebSocket连接。
代码:
ws.close();
- WebSocket:打开时的事件处理程序,分别关闭或获取错误
代码:
ws.onopen = function(){ document.getElementById("ws_state").innerHTML = "OPEN" };
ws.onclose = function(){ document.getElementById("ws_state").innerHTML = "CLOSED"};
ws.onerror = function(){ alert("websocket error " + this.url) };
示例代码
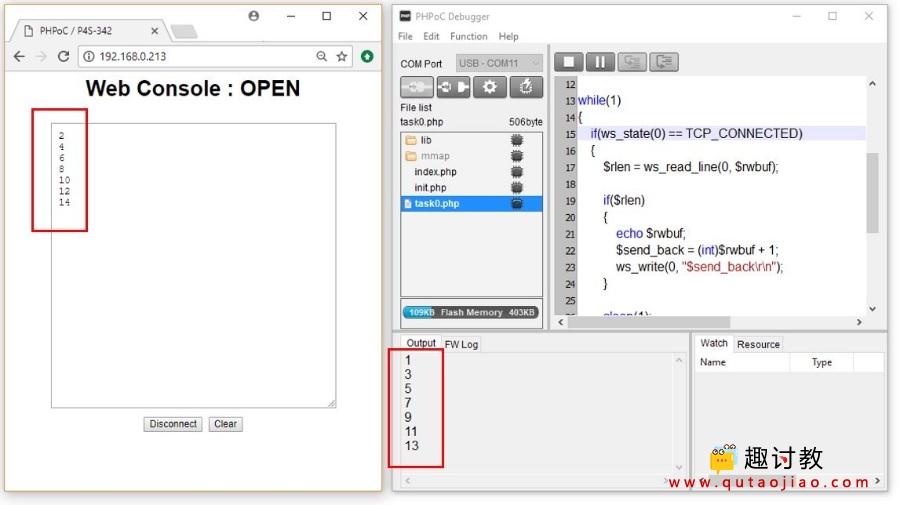
在以下示例中,当建立WebSocket连接时,客户端将编号为1的消息发送到服务器。当服务器收到消息时,它会增加并发送回客户端。当客户端收到消息时,它会增加一个并发送回服务器。这个过程无限重复。
服务器端代码(task0.php)
PHP代码:
<?php
if(_SERVER("REQUEST_METHOD"))
exit; // avoid php execution via http request
include "/lib/sd_340.php";
include "/lib/sn_tcp_ws.php";
ws_setup(0, "WebConsole", "text.phpoc");
$rwbuf = "";
while(1)
{
if(ws_state(0) == TCP_CONNECTED)
{
$rlen = ws_read_line(0, $rwbuf);
if($rlen)
{
echo $rwbuf;
$send_back = (int)$rwbuf + 1;
ws_write(0, "$send_back\r\n");
}
sleep(1);
}
}
?>
客户端代码(index.PHP)
代码:
<html>
<head>
<title>PHPoC / <?echo system("uname -i")?></title>
<meta name="viewport" content="width=device-width, initial-scale=0.7">
<style>
body { text-align:center; }
textarea { width:400px; height:400px; padding:10px; font-family:courier; font-size:14px; }
</style>
<script>
var ws;
var wc_max_len = 32768;
function ws_onopen()
{
document.getElementById("ws_state").innerHTML = "OPEN";
document.getElementById("wc_conn").innerHTML = "Disconnect";
ws.send("1\r\n");
}
function ws_onclose()
{
document.getElementById("ws_state").innerHTML = "CLOSED";
document.getElementById("wc_conn").innerHTML = "Connect";
ws.onopen = null;
ws.onclose = null;
ws.onmessage = null;
ws = null;
}
function wc_onclick()
{
if(ws == null)
{
ws = new WebSocket("ws://<?echo _SERVER("HTTP_HOST")?>/WebConsole", "text.phpoc");
document.getElementById("ws_state").innerHTML = "CONNECTING";
ws.onopen = ws_onopen;
ws.onclose = ws_onclose;
ws.onmessage = ws_onmessage;
}
else
ws.close();
}
function ws_onmessage(e_msg)
{
e_msg = e_msg || window.event; // MessageEvent
var wc_text = document.getElementById("wc_text");
var len = wc_text.value.length;
if(len > (wc_max_len + wc_max_len / 10))
wc_text.innerHTML = wc_text.value.substring(wc_max_len / 10);
wc_text.scrollTop = wc_text.scrollHeight;
wc_text.innerHTML += e_msg.data;
var send_back = Number(e_msg.data) + 1;
ws.send(send_back + "\r\n");
}
function wc_clear()
{
document.getElementById("wc_text").innerHTML = "";
}
</script>
</head>
<body>
<h2>
<p>
Web Console : <span id="ws_state">CLOSED</span><br>
</p>
<textarea id="wc_text" readonly="readonly"></textarea><br>
<button id="wc_conn" type="button" onclick="wc_onclick();">Connect</button>
<button id="wc_clear" type="button" onclick="wc_clear();">Clear</button>
</h2>
</body>
</html>
示范: