今天我们继续为手表编辑一个程序,来制作一个数字手表
目录
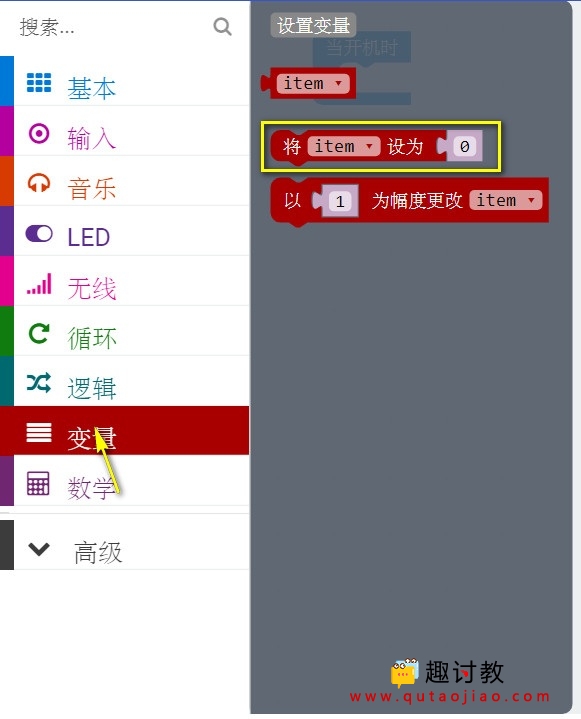
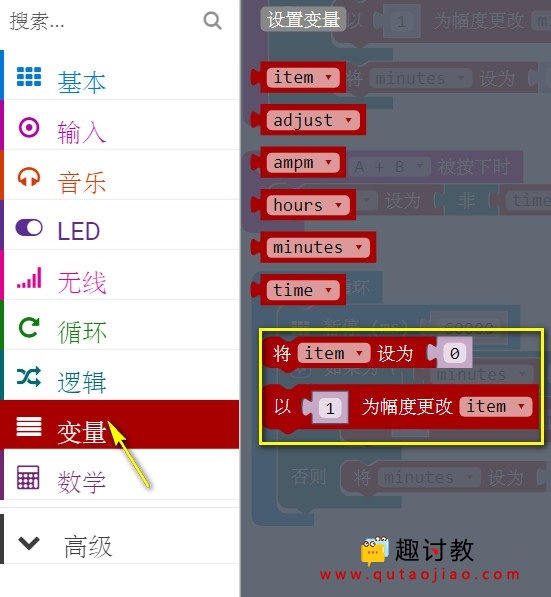
制作时间变量
- 选择一个当开机时模块,和设置模块

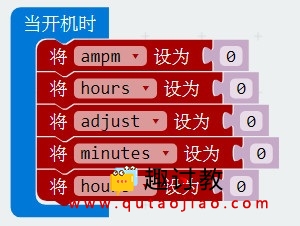
- 重复选择4个设置模块,将变量分别命名为
minutes,time,adjust,和ampm。

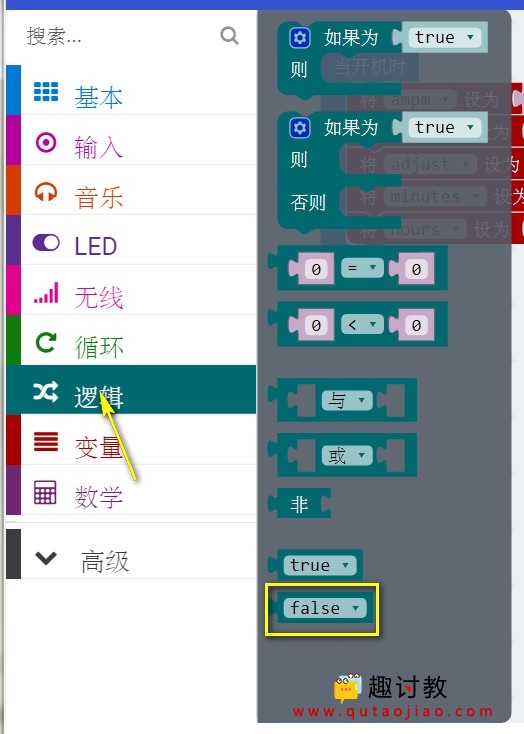
- 把ampm变量中0改为
false

- 把time变量中0改为” “


使用按钮设置时间
设定小时数
- 添加按下按钮,将如果那么放入其中,将true改为0<0

- 将0<0中两个0分别改为hours和23

- 在如果那么模块中分别添加改变和设置变量

设置分钟
- 为简单起见,右键单击按下按钮块并选择菜单中的“ 重复”选项。这会生成原始块的副本。
- 在新的按下按钮,将按钮更改为
B。 - 将每个变量名称从更改
hours为minutes。23将如果条件更改为59。这是我们计算的分钟数限制

选择24小时或12小时制
- 在输入中,按下按钮将其放在工作区中。将按钮更改为
A+B。 - 选择一个设置变量,把它放在块中并将变量更改为
ampm。在后面插入非,

- 变量中取出一个ampm并将其连接非右侧

计时器
- 添加无线循环和暂停模块到工作区,并将暂停时间改为60000

- 在暂停模块下放如果那么模块块。改变条件如果使用 0 <0用变量minutes替换左侧的0,将右侧的0改为59



- 添加两个设置变量


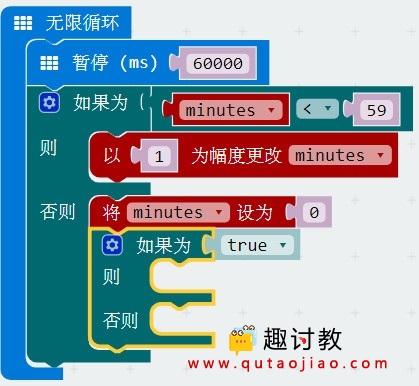
- 添加另一个如果那么模块,如图

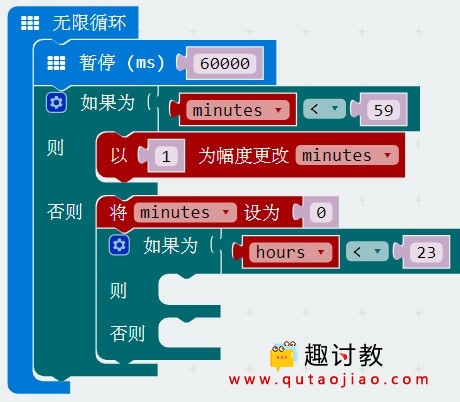
- 在第二个如果那么中,放入一个0 <0条件。将两边的变量更改为hours和23

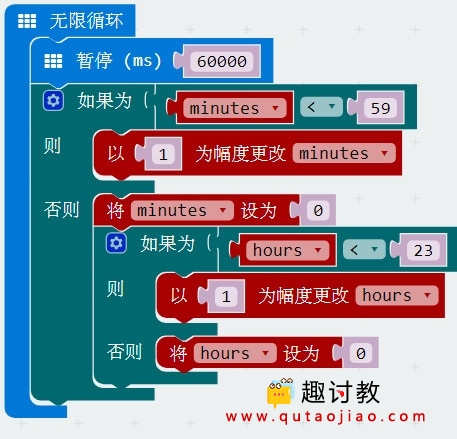
- 添加两个(如下图)设置变量

震动并显示时间!
哇,太棒了!您的手表已编码并准备好尝试。按下|Download|按钮,将代码放在micro:bit上。摇动它时会显示当前时间。
现在,它显示24小时格式:小时数0从而23返回0。按A + B按钮一起改变到12小时制:从时间去12到12与1通过11在两者之间。它有"AM"或者"PM"在最后。
要将其设置为当前时间,请使用A和B按钮。在一个按钮由各它按一次,将当前小时可达。该乙按钮由每它按一次,移动分钟可达。


















