目录
总览
在本教程中, 你会乐AR 作如何设置了ESP32一个Web服务器并创建使用HTML和CS网页小号。
您将学到什么
了解Web服务器
使用ESP32创建Web服务器
的简短介绍 到 HTML和CS 小号 命令
什么是Web服务器?
Web服务器是发送和接收信息,处理信息并进行存储的地方。Web服务器还可以在网页上显示此信息。
服务器通信小号 通过被称为协议与用户 超文本传输协议 (HTTP)。
当一个请求被发送到该服务器(例如,它的地址被搜索到在浏览器中),则服务器返回一个代码作为响应(例如,代码200,这意味着在连接 ESTAB 正确lished,或代码404,其表示地址不正确)。您可以在这里找到这些代码的完整列表
所需材料
硬件组件
- ESP32 × 1
软件应用 - Arduino IDE
##在Station Mode(STA)中设置ESP32
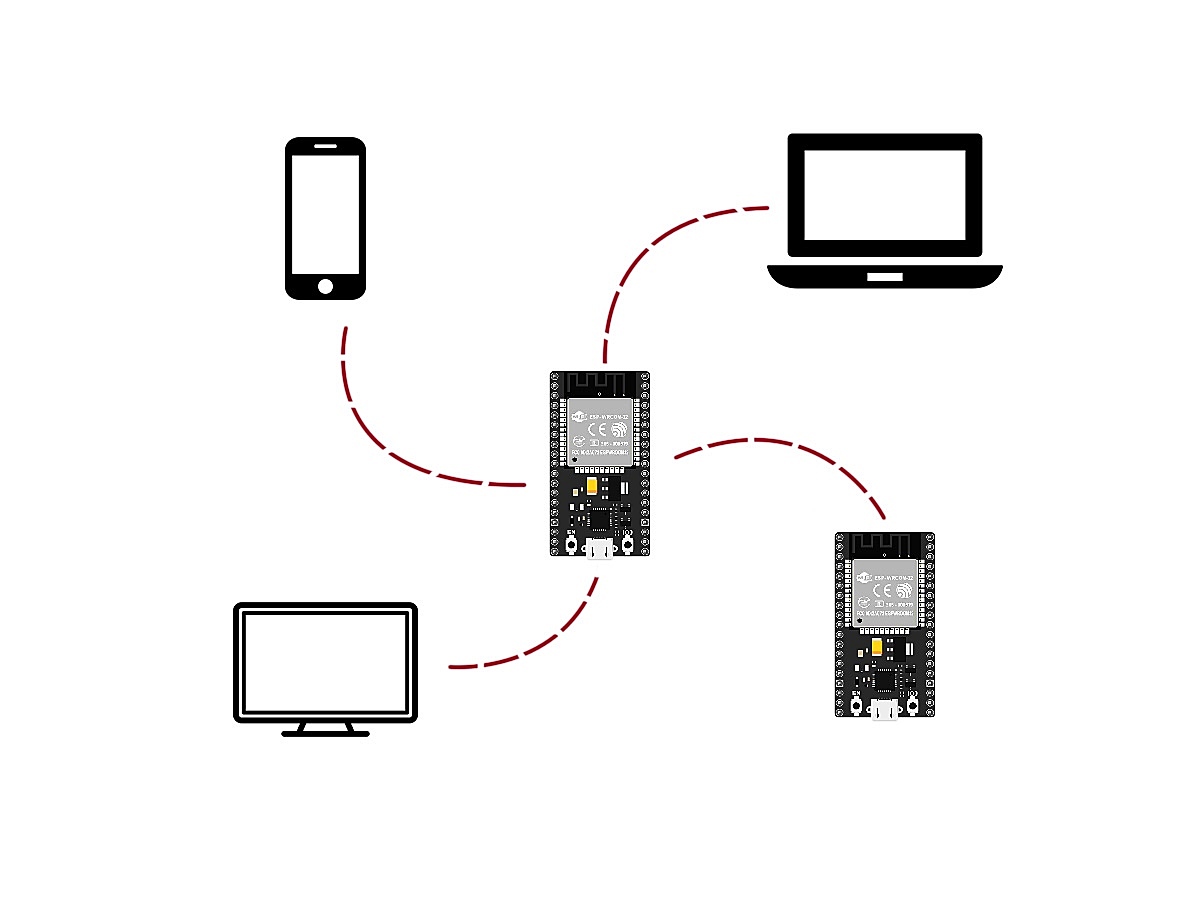
在这种情况下,ESP32模块 作为客户端连接到Wi-Fi 路由器, 并且可以通过路由器访问Internet 。
程序
要以STA模式启动ESP32,只需将以下代码上传 到开发板上即可。如果您是 ES P32 的初学者 , 请 在此处阅读ESP32 教程 。
/*
ESP32 Web Server - STA Mode
*/
#include <WiFi.h>
#include <WebServer.h>
// SSID & Password
const char* ssid = "*****"; // Enter your SSID here
const char* password = "*****"; //Enter your Password here
WebServer server(80); // Object of WebServer(HTTP port, 80 is defult)
void setup() {
Serial.begin(115200);
Serial.println("Try Connecting to ");
Serial.println(ssid);
// Connect to your wi-fi modem
WiFi.begin(ssid, password);
// Check wi-fi is connected to wi-fi network
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected successfully");
Serial.print("Got IP: ");
Serial.println(WiFi.localIP()); //Show ESP32 IP on serial
server.on("/", handle_root);
server.begin();
Serial.println("HTTP server started");
delay(100);
}
void loop() {
server.handleClient();
}
// HTML & CSS contents which display on web server
String HTML = "<!DOCTYPE html>
<html>
<body>
<h1>My First Web Server with ESP32 - Station Mode 😊</h1>
</body>
</html>";
// Handle root url (/)
void handle_root() {
server.send(200, "text/html", HTML);
}
一旦你上传的代码,打开的 串口 监视器窗口。如果您输入了正确的SSID和密码,几秒钟后,ESP32将连接到 路由器 并为您提供IP 地址。
通过在浏览器中输入此IP,您可以看到刚刚 创建的网页 。
注意 您的 PC(您的浏览器源) 应与ESP32连接到同一路由器。
代码分析:
#include <WebServer.h>
所需的库已添加到代码的开头。该 WiFi.h 库用于建立 无线网络连接 部分和 WebServer.h库 _建立一个网页_。
const char* password = "****";
在这两行中输入SSID和路由器的密码 。
WebServer server(80);
使用此对象,您可以在端口80上创建一个网页。
在设置部分,首先开始串行通信。
WiFi.begin(ssid, password);
随着WiFi 。如果使用begin命令,ESP32会尝试使用代码中定义的SSID和密码连接到您的wifi路由器。
delay(1000);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected successfully");
上面的代码打印的 “.” 到串行显示器直到该 ESP32连接到的Wi-Fi路由器。正确建立 连接后 ,串行监视器上会显示“ WiFi connected successfully” 。
Serial.println(WiFi.localIP());
ESP32的IP地址将被打印在串行监视器上。
要管理HTTP请求并指定在搜索URL地址时要运行代码的哪一部分 ,使用 on 方法。
在上面的代码中,在浏览器中搜索主地址(在IP后面放置/)时,将调用handle_root函数。
最后,与服务器。begin 命令,您的Web服务器开始工作。
在循环部分中,仅调用handleClient方法,因此您的代码(所构建的服务器)始终检查Web服务器以管理服务器上 发生 的事件。
<html>
<body>
<h1>My First Web Server with ESP32 - Station Mode 😊</h1>
</body>
</html>";该HTML字符串包含要在网页上显示的代码。在本教程的最后, 您可以找到有关初学者HTML编码 的基础教程 。
提示
要在几行中编写命令,只需在每行末尾添加反斜杠() 。
server.send(200, "text/html", HTML); }
该handle_root 函数被称为每当主路径(IP 地址)中搜索在浏览器中。在此功能中,使用send 方法。
server.send发送代码 200 (这意味着页面被正确打开),与我们的HTML代码一起写的,以显示它在网页上。
在接入点模式(AP)中设置ESP32
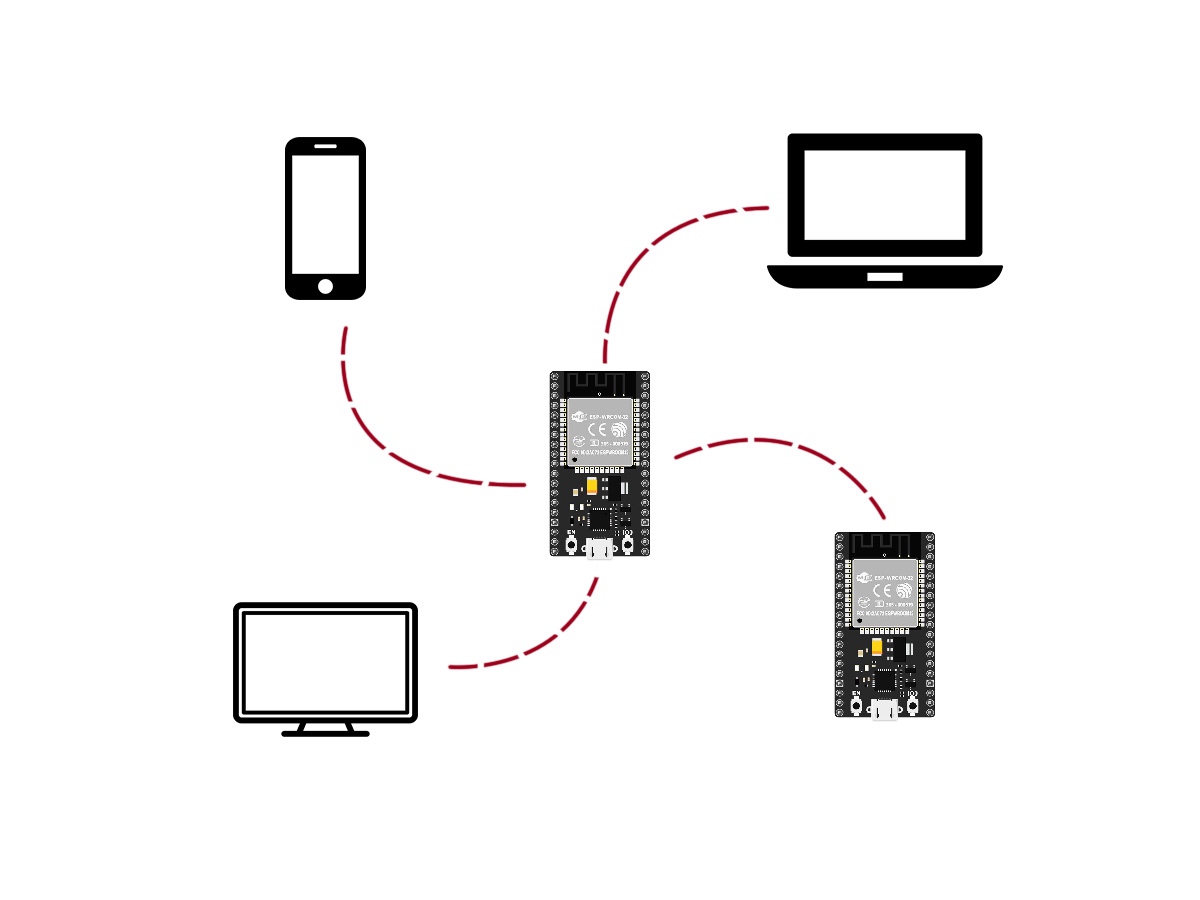
在这种情况下,ESP 32充当 路由器, 并使用所需的名称和密码创建本地wifi 网络。由于存在可以连接到THI设备的有限数量的小号连接点, 它也被称为软接入点。

代码
上传下面的代码来 设置ESP32:
ESP32 Web Server - AP Mode
*/
#include <WiFi.h>
#include <WebServer.h>
// SSID & Password
const char* ssid = "qutaojiao"; // Enter your SSID here
const char* password = "qutaojiao"; //Enter your Password here
// IP Address details
IPAddress local_ip(192, 168, 1, 1);
IPAddress gateway(192, 168, 1, 1);
IPAddress subnet(255, 255, 255, 0);
WebServer server(80); // Object of WebServer(HTTP port, 80 is defult)
void setup() {
Serial.begin(115200);
// Create SoftAP
WiFi.softAP(ssid, password);
WiFi.softAPConfig(local_ip, gateway, subnet);
Serial.print("Connect to My access point: ");
Serial.println(ssid);
server.on("/", handle_root);
server.begin();
Serial.println("HTTP server started");
delay(100);
}
void loop() {
server.handleClient();
}
// HTML & CSS contents which display on web server
String HTML = "<!DOCTYPE html>
<html>
<body>
<h1>My First Web Server with ESP32 - AP Mode 😊</h1>
</body>
</html>";
// Handle root url (/)
void handle_root() {
server.send(200, "text/html", HTML);
}
上传代码后,连接到您创建的 连接点。
现在,在浏览器中输入192.168.1.1 IP。
关于规则
const char* password = "qutaojiao";在本节中,你应该输入一个任意的SSID和密码,以便这在 ESP32创建使用该名称的Wi-Fi连接点。
IPAddress gateway(192, 168, 1, 1);
IPAddress subnet(255, 255, 255, 0);然后,您需要输入IP以创建网络。(您可以使用代码中定义的相同IP。)
WiFi.softAPConfig(local_ip, gateway, subnet);上面的命令创建一个Wi-Fi连接点。
其余代码与STA相同 。
HTML和CSS基本命令
HTML有标记使用<>括起来的,又开始也有结尾。比如<p>段落内容</p>
CSS代表级联样式表。CSS命令指定如何向用户显示HTML代码和说明。
-
<!DOCTYPE html>
每个HTML代码的第一行应为。此命令不是HTML命令。使用此代码,您将宣布浏览器用来编写网页的HTML版本。
<!DOCTYPE html>所有代码都应放置在<!DOCTYPE html>之间在。
<html> codes… <html>- 插入 标题小号
您可以使用标签<H1>到<H6>创建标题小号 在不同的大小。
<h1>This is heading 1</h1>- 插入段落
使用
标签来 插入段落。
<p>Your first paragraph.</p>
<p>Your second paragraph.</p>
- 粗体文字
您可以使用 HTML标记或 CSS 命令将文本加粗。
<b>This is bold text</b>- 斜体 文字
您可以使用的 HTML标记或CSS命令牛逼Ø 写帖子 斜体。
<i>This is Italic text</i>- 添加链接
使用标记,您可以将URL作为链接放置在页面中。
<a href="https://qutaojiao.com/">qutaojiao</a>- 添加图像
您可以使用 标签添加图像。
标签添加图像。
<img src="image URL" alt="Smiley face" width="42" height="42">- 添加按钮
使用 < button > 标记,可以将按钮添加 到您的网页。<button type = "button" onclick ="alert('Hello world!')">点击我!</ button>