在此 ESP32-CAM 项目中,我们将使用 ESP32-CAM 和 Blynk 应用程序创建物联网直播摄像机。它将使我们能够使用安装了 Blynk 应用程序的 Android 手机从任何地方监控安装了 ESP32-CAM 的实时流媒体和周围环境。

Blynk 是一款免费使用的应用程序,用户可以在其中构建软件来控制 Raspberry Pi、 Arduino、ESP8266 NodeMCU 等微控制器。对于用户来说,使用此应用程序从任何地方构建物联网项目变得极具交互性且易于使用通过互联网。仅需要 Blynk 应用程序和您的设备(智能手机、笔记本电脑、平板电脑等)中稳定的互联网连接。
目录
连接 ESP32-CAM 与 FTDI 编程器
该项目需要以下组件:
- ESP32-CAM开发板
- FTDI 编程器/ USB 串行转 TTL 转换器
- 连接线
- 外部5V电源(可选)
与 ESP32 开发板不同,ESP32-CAM 不附带 USB 端口。因此,要将程序上传到 ESP32-CAM,我们需要使用 FTDI 编程器(USB 到 TTL 串行转换器)。

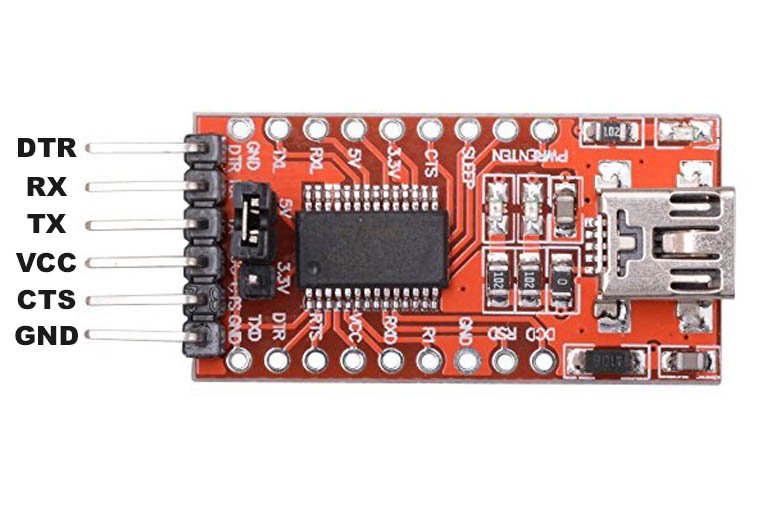
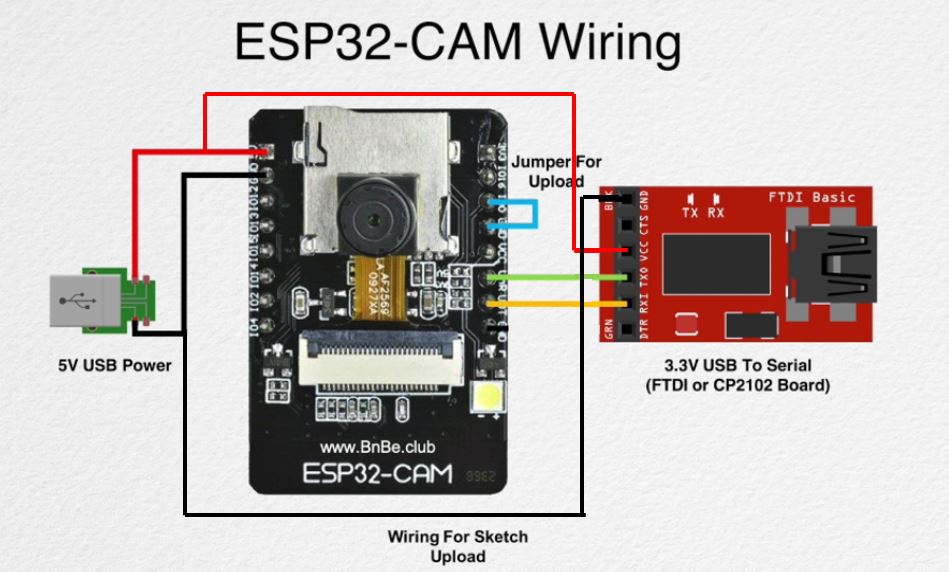
下表显示了 ESP32-CAM 和 FTDI 编程器之间的连接:
| ESP32-CAM | FTDI编程器 |
| 5V | VCC |
| UOR (GPIO3) | TX |
| UOT(GPIO1) | RX |
| GND | GND |
将 ESP32-CAM 的 5V 引脚与 FTDI 编程器的 VCC 引脚连接即可上电。两个设备的两个接地将连接在一起。FTDI 编程器的 TX 引脚将与 ESP32-CAM 的 UOR(GPIO3)连接。同样,RX 引脚将与 ESP32-CAM 模块的 UOT(GPIO1)连接。
此外,您还需要将 GPIO0 与 GND 连接,以使 ESP32-CAM 模块进入闪烁模式。 将程序上传到模块后删除此连接。
在某些 ESP32-CAM 板上,您会收到欠压检测器错误,这是由于 FTDI 电缆提供的电压不足造成的。在这种情况下,您应该将外部 5V 电源连接到 ESP32,如下所示:

为 ESP32-CAM 摄像机设置 Arduino IDE
我们将使用 Arduino IDE 对 ESP32 开发板进行编程。因此,您应该拥有最新版本的 Arduino IDE。此外,您还需要安装ESP32插件。
ESP32 CAM Arduino 程序
程序下载地址:
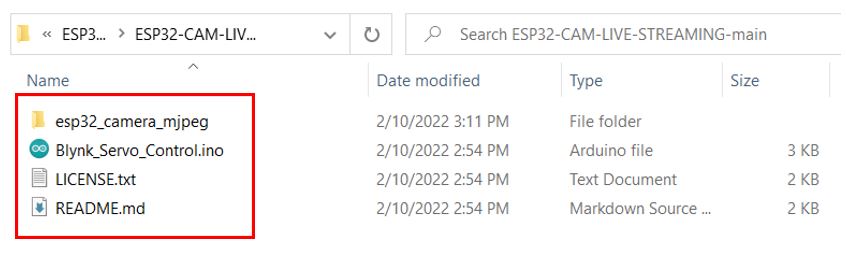
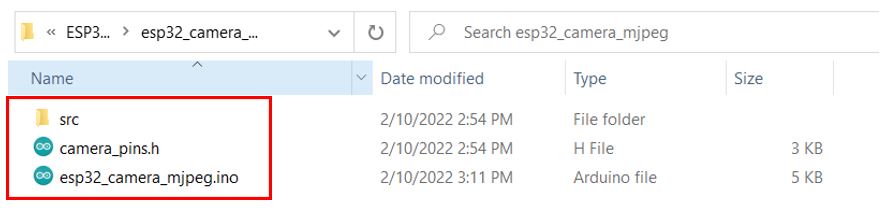
下载完成后,解压文件夹中的所有文件。这些是提取后应该存在的所有文件。

该项目需要 esp32_camera_mjpeg 文件夹。单击以打开其内容。它由这两个 Arduino 文件和一个 src 文件夹组成。打开 esp32_camera_mjpeg.ino

.ino 文件将在 Arduino IDE 中打开。我们将使用此 Arduino 代码为 MJPEG 流服务器对 ESP32-CAM 进行编程。
编程 ESP32-CAM
但是,我们必须修改几行代码。
首先了解 ESP32-CAM 板的定义。我们使用的是 Al Thinker ESP32-CAM,因此取消注释:
接下来在以下变量中指定您的 WiFi 的 SSID 和密码。这将帮助我们连接网络服务器。
#define SSID1 "WRITE_YOUR_SSID"
#define PWD1 "WRITE_YOUR_PASSWORD"现在,我们准备编译代码并将其上传到 ESP32-CAM。确保 FTDI 编程器与模块正确连接,并且 GPIO0 也接地。
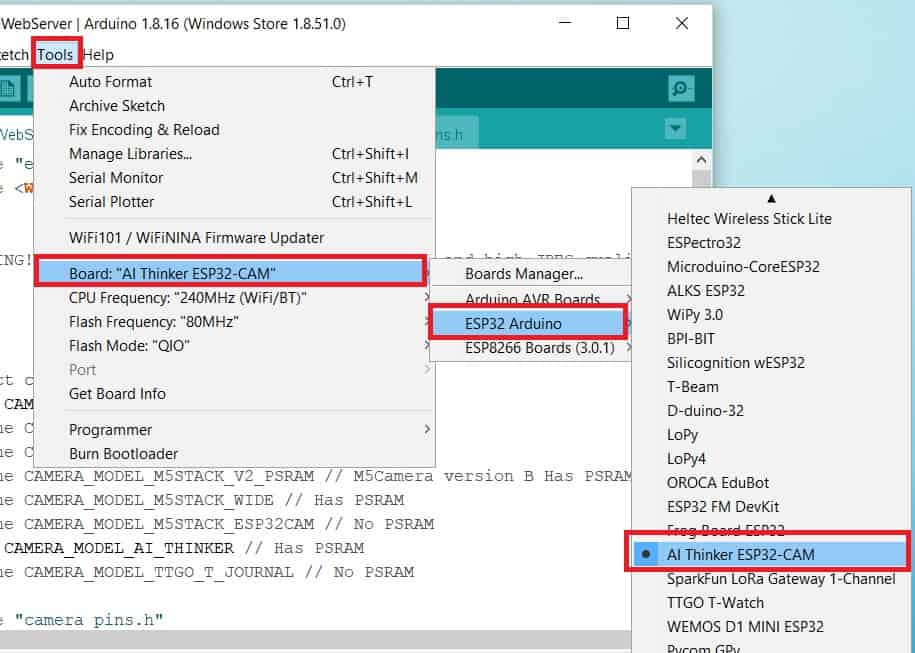
在将代码上传到 ESP32-CAM 板之前,请选择正确的板和 COM 端口。转到工具 > 开发板并选择ESP32 AI Thinker。

接下来,转到 “工具”>“端口” ,然后选择用于连接开发板的适当端口。
单击上传按钮将代码上传到 ESP32-CAM 板。
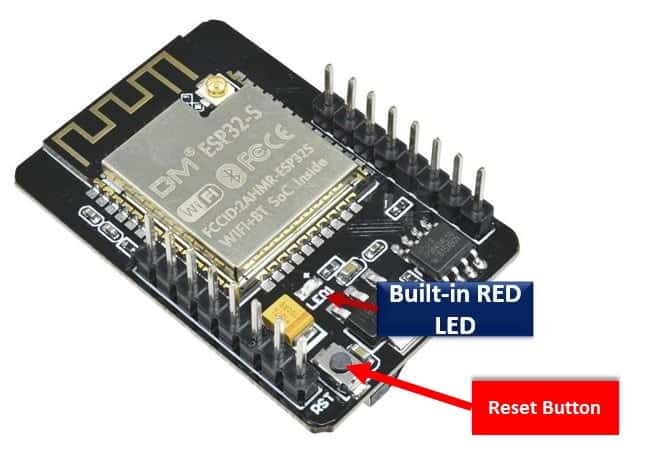
如果您在错误窗口中看到 Connecting….._____….._____….. ,请按下 ESP32-CAM 上的 RESET 按钮,如下所示:

将代码成功上传到开发板后,移除 GPIO0 和 GND 上的连接线。
现在打开串行监视器并按 ESP32-CAM 上的 RESET 按钮。
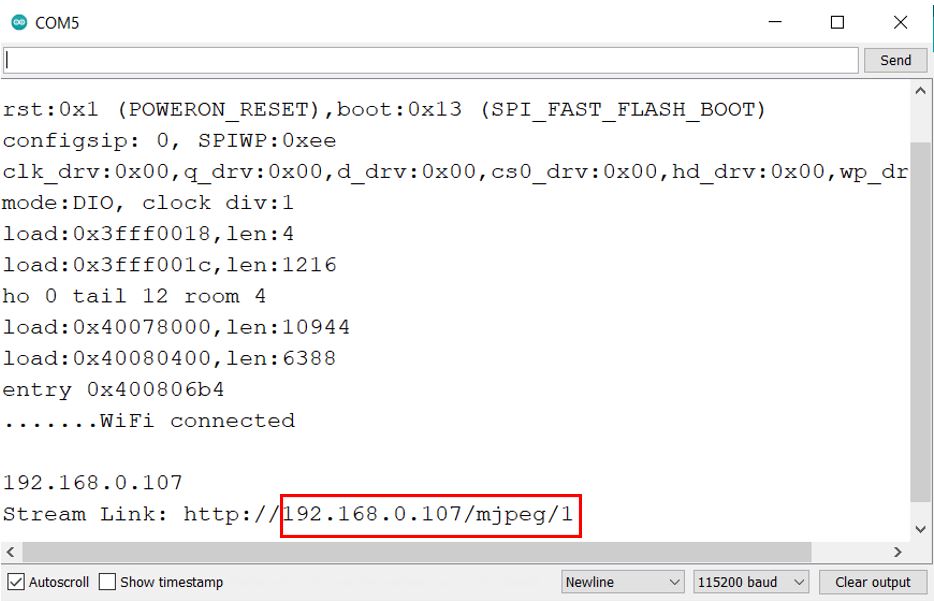
您将能够查看以下消息,包括 IP 地址和我们用于访问 MPJEG 流媒体服务器的地址。下面突出显示:

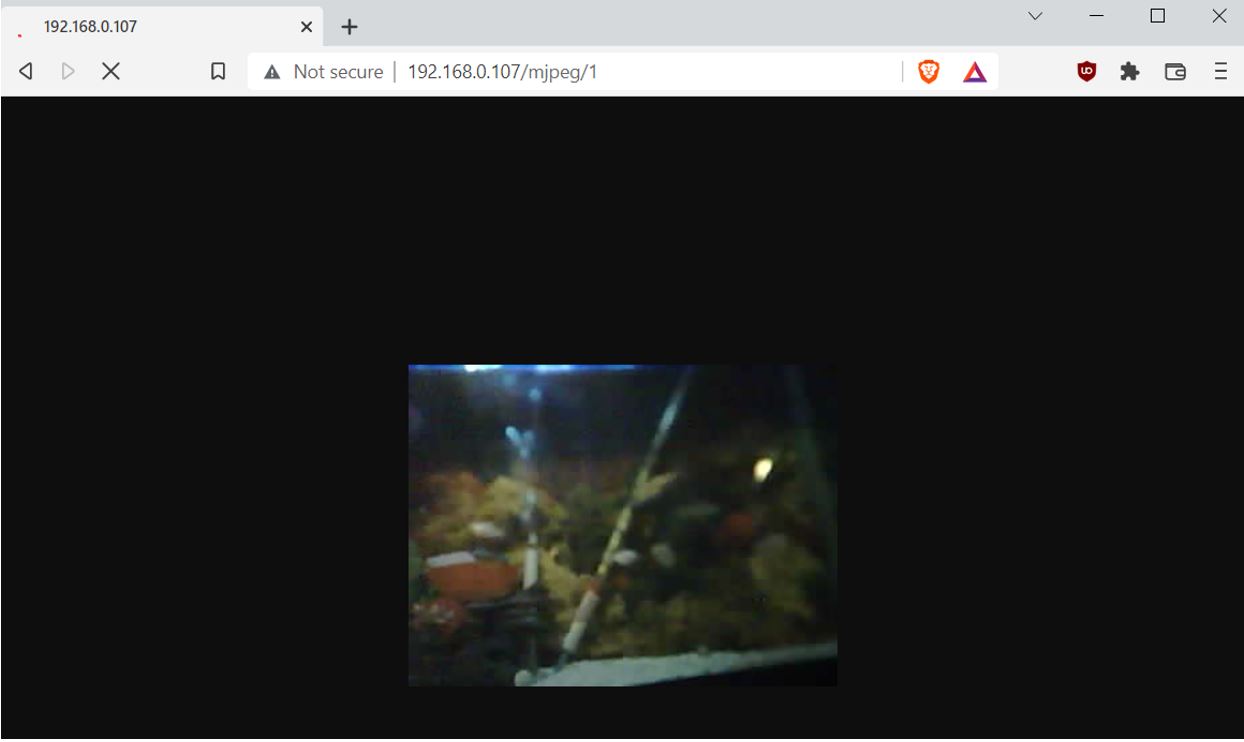
在与 ESP32-CAM 具有相同 WiFi 连接的计算机中,打开新的 Web 浏览器。键入此地址:IP 地址/mjpeg/1 并按 Enter 键。ESP32-CAM 直播网络服务器将打开。
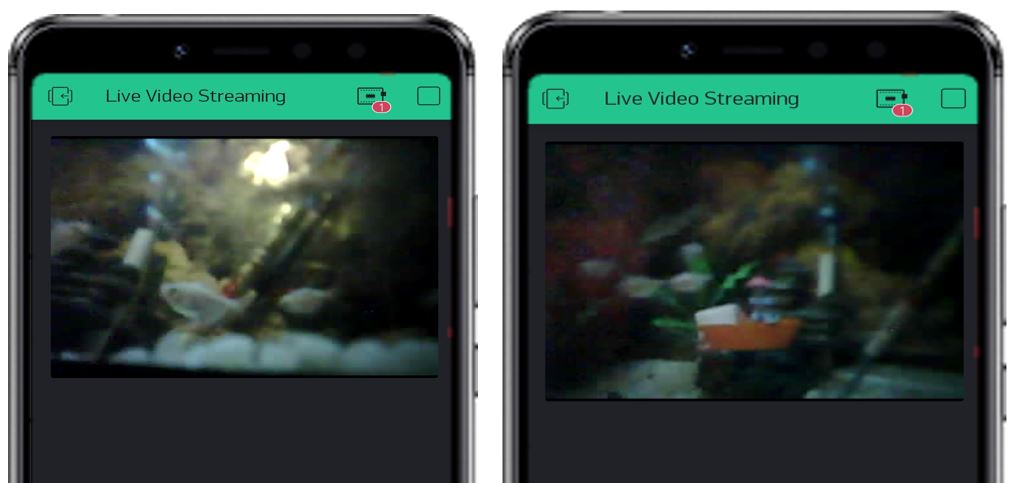
这里,我们将 ESP32-CAM 设置在鱼缸附近,并通过实时视频流对其进行监控。

在 Blynk 应用程序上设置实时视频流
现在让我们看看如何在 Blynk 应用程序中查看 ESP32-CAM 实时流视频。
Blynk 是一款易于访问的基于智能手机的应用程序,适用于 Android 和 iOS 操作系统。它提供了一个交互式仪表板,用户可以通过放置组件来构建自己的物联网项目。这将创建一个移动应用程序,用户可以通过该应用程序控制通过 WIFI 连接的微控制器。您可以控制 LED、继电器、电动机等等。在 Blynk 中构建项目不需要内部编程。您只需拖放电子元件即可,就这么简单。因此,通过 Blynk 构建 IoT 项目非常简单,几乎不需要付出什么努力。
安装和准备
可以使用我们下载好的,就不用去国外的平台找了:
点击下载
我们将在这个项目中使用 Android 智能手机。因此,请访问 Google Play 或 Apple Store(如果使用 iPhone)。

搜索“ Blynk ”并安装该应用程序。

您必须创建一个帐户才能继续操作。如果您拥有 Facebook 帐户,也可以使用该帐户登录。

创建项目
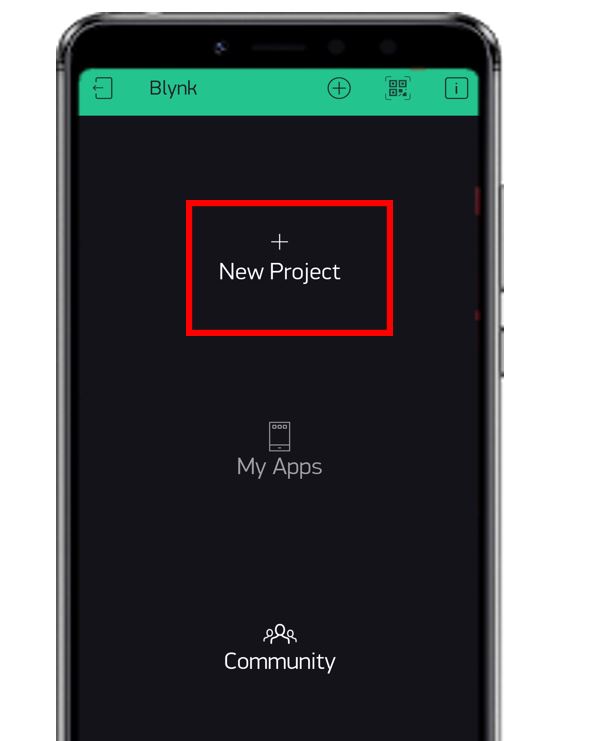
成功登录后,将出现以下窗口。点击“新项目”。

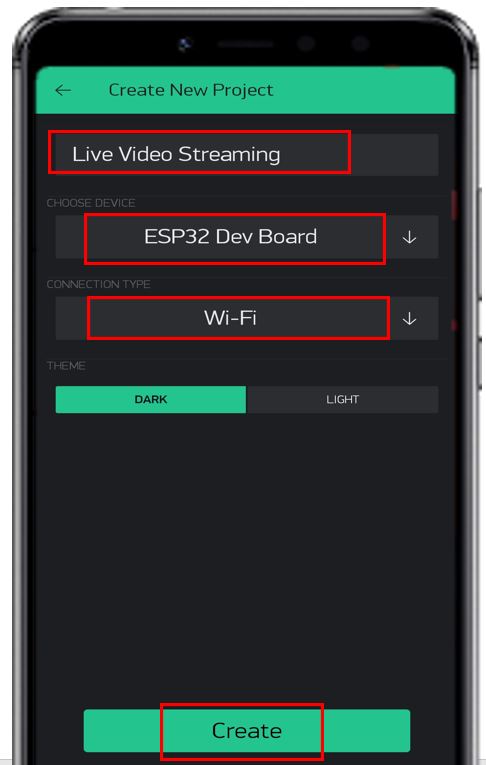
现在指定您的项目名称、设备和连接类型。之后按“创建”按钮。

您将收到有关您的授权令牌的通知。可以从您登录时使用的电子邮件帐户以及项目设置进行访问。我们这个项目不需要它。
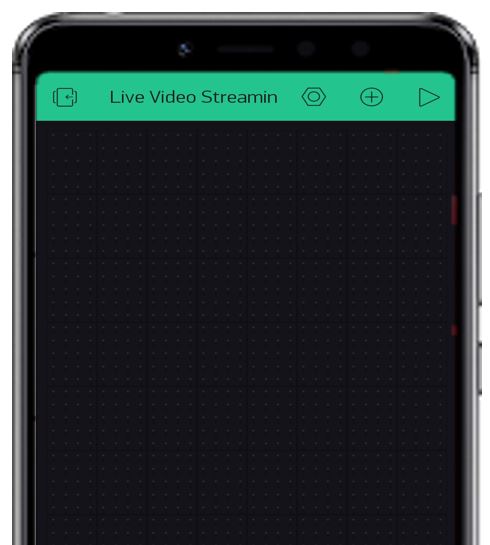
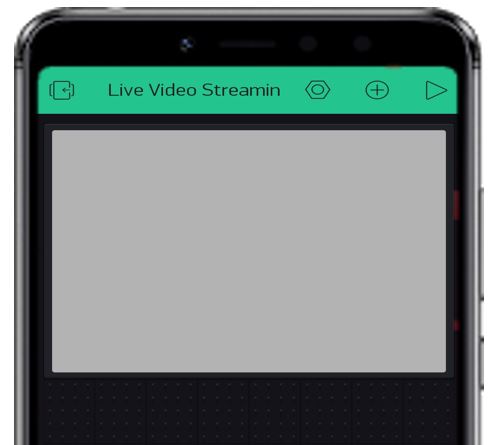
现在 Blynk 画布将打开,如下所示:

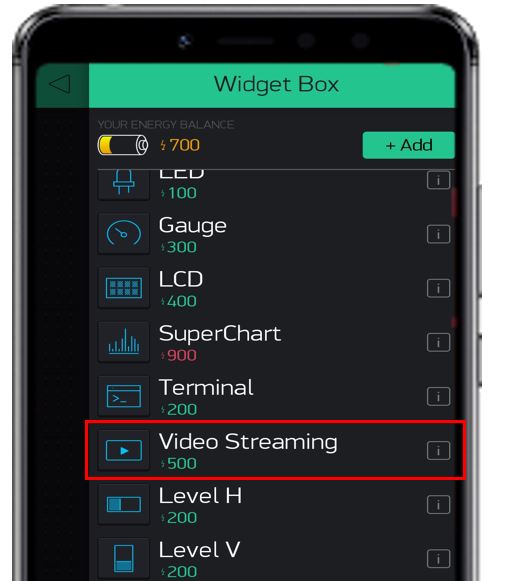
按屏幕。将出现小部件框。现在我们将构建我们的项目。单击视频流图标。

这是它现在在画布中的样子:

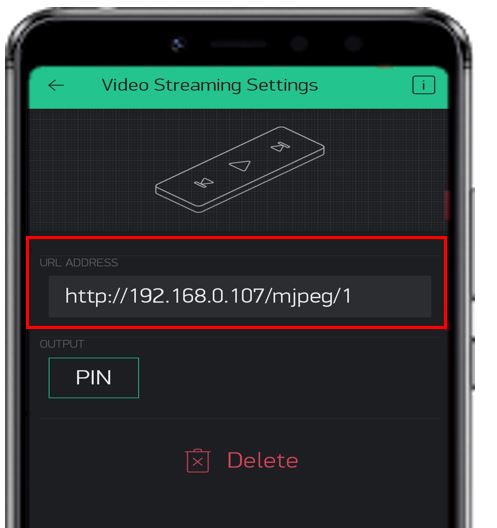
再次按下画布上的小部件即可更改其参数。在 URL 地址中,添加我们获取的用于访问 ESP32 MPJEG Streaming Web 服务器的地址。保持输出不变。

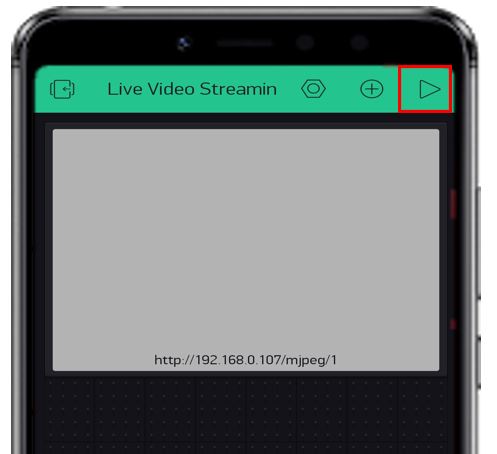
这就是项目应该如何设置的。现在按“播放”按钮。

片刻之后,Blynk 应用程序将开始直播视频流。
您可以在不同区域设置 ESP32-CAM,以获得您想要的视图。这是两个不同角度的直播视频截图。